원활한 사용자 경험을 위한 10가지 웹 내비게이션 팁

웹사이트 디자인에는 우수한 사용자 경험을 조성할 수 있는 여러 사항이 있는 동시에 간과한다면 경험을 망칠 수 있는 세부 사항도 많습니다. 사이트의 외형에서 오는 매력부터 홈페이지 레이아웃, 텍스트 사용 등에 이르기까지 훌륭한 웹사이트라면 뛰어난 미학과 기능 사이의 균형을 이뤄야 합니다.
고려해야 할 모든 요소 중에서 사이트 UX 디자인의 성공과 실패를 좌우하는 요소는 바로 웹 내비게이션 또는 페이지 내비게이션입니다. 사용자는 탐색이 쉬운 웹사이트에서 편하게 원하는 콘텐츠를 찾을 수 있으며, 이를 통해 얻은 긍정적인 경험으로 다시 방문할 확률이 높아집니다.
그럼, 웹 내비게이션이 중요한 이유와 완벽한 사용자 경험을 어떻게 제공할 수 있는지 알아볼까요? 이 글에서는 기본 사항과 더불어 사이트를 디자인하는 방법에 대한 팁을 살펴보겠습니다.
웹 내비게이션이란 무엇이며 왜 중요한가요?
자, 한 번 상상해 보세요. 당신은 한동안 신상 가방을 기다려 왔습니다. 자리에 앉아 여러 디자이너의 쇼핑몰 사이트를 돌아다니다가 드디어 마음에 드는 가방을 골랐습니다. 신중히 고민한 후 완벽한 가방을 발견했고 구매하고자 합니다. 그런데 결제 준비는 마쳤지만 “체크아웃” 버튼을 찾을 수 없습니다.
그렇게 고생하며 웹사이트를 돌아다녔는데 막상 구매하는 과정이 너무 복잡해 보입니다. 그래서 결국 포기하고 다른 브랜드를 선택하게 됩니다.
웹 내비게이션은 이 사용자 여정을 용이하게 만드는 것을 의미하며, 사이트 아키텍처의 영향을 받습니다. 링크의 조직, 메뉴, 웹사이트의 여러 페이지 간의 연결은 모두 내비게이션에서 역할이 있습니다.
훌륭한 웹 내비게이션 관행을 갖추면 브랜드는 위의 예시와 같은 상황을 방지할 수 있습니다. 이 관행은 트래픽, 전환, 이탈률에 영향을 미치며 디자인의 사용자 경험에 결정적인 요인입니다.
웹 내비게이션 메뉴란 무엇인가요?
내비게이션의 핵심은 웹사이트의 메뉴에 있습니다. 웹사이트 메뉴는 사용자가 사이트의 여러 페이지나 섹션 사이를 탐색하는 데 도움이 되는 일련의 연결된 항목입니다.
방문자는 웹사이트 메뉴를 사용해 원하는 것을 쉽고 빠르게 찾을 수 있습니다. 웹사이트 메뉴는 일반적으로 웹사이트의 가장 중요한 페이지와 섹션에 대한 링크 목록을 포함하는 가로형 또는 세로형 막대 형태입니다(다른 창의적인 레이아웃도 있습니다).
웹 내비게이션 메뉴 유형
온라인에서는 몇 가지 표준 웹 네비게이션 메뉴가 널리 사용되고 있습니다. 해당 표준 메뉴들을 웹사이트 템플릿의 시각적 예제를 포함하여 아래에서 설명하겠습니다. 디자인 또는 평면 아키텍처 접근 방식을 따르는지 여부 등 무엇이든 간에 저희의 모범 사례를 염두에 두고 구현하면 사용자가 웹사이트를 쉽게 찾도록 만들 수 있습니다.
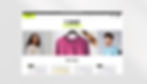
가로형 내비게이션
이 형태는 일반적으로 웹사이트의 머리글에 나타나는 고전적인 메뉴 스타일입니다. 가로형 비게이션 메뉴는 화면에서 가로로 표시되며 사이트에서 제공하는 페이지를 나열합니다.
이러한 유형의 메뉴는 웹 디자인의 표준이므로 직관적이고 방문자가 쉽게 찾을 수 있습니다.

드롭다운 내비게이션
메뉴 항목의 수가 적으면 더 좋겠지만 웹사이트에 콘텐츠가 많다면 언제나 그렇게 할 수는 없을 것입니다. 그렇다면 드롭다운 메뉴를 사용해 볼 수 있습니다. 드롭다운 메뉴는 다양한 옵션을 여는 큰 목록 또는 패널입니다.
정보 과부하를 방지하기 위해 디자인 도구를 사용하여 이 요소 내에 계층 구조를 만들 수 있습니다. 타이포그래피에 주의를 기울이고 각 카테고리와 하위 카테고리가 눈에 잘 띄는지 확인하세요. 또한 방문자가 구별할 수 있도록 각 항목 주위에 여분의 공간을 둘 수도 있습니다.

햄버거 메뉴
이 메뉴는 주로 모바일 내비게이션에서 볼 수 있지만, 이 간단한 세 줄 아이콘은 이제 많은 웹사이트의 데스크톱 버전에서도 제공하고 있습니다. 햄버거 메뉴는 웹사이트의 디자인을 방해하지 않는 최소한의 아이콘을 제공하며, 특히 모바일 기기와 같이 공간이 제한된 경우 유용합니다.

사이드바
사이드바 메뉴는 웹사이트의 왼쪽이나 오른쪽에 있는 세로형 메뉴입니다. 이 목록은 페이지 측면에 위치합니다. 사이드바 목록은 미니멀할 수도 있고 중앙을 차지해 디자인의 필수적인 부분이 될 수도 있습니다.

바닥글 내비게이션
웹 사이트 바닥글은 SNS 링크와 사이트 방문자에게 유용할 수 있는 다른 중요한 링크를 추가할 수 있는 좋은 위치입니다. 또한 페이지 상단의 페이지 내비게이션 메뉴를 반복해서 사용할 수도 있습니다.

웹 내비게이션 팁
01. 사이트맵으로 내비게이션 계획하기
웹사이트를 만들기로 결정할 때, 한 수 앞을 생각하는 것이 미래의 성공을 보장할 수 있습니다. 웹사이트에 필요한 기능 및 페이지와 해당 계층 구조를 명확히 해야 합니다. 소개 페이지, 블로그 또는 FAQ 섹션이 필요하신가요? 다음 중 사이트 방문자에게 가장 중요하거나 가치가 있는 페이지는 무엇인가요?
이 계층 구조를 전개하려면 사이트맵을 만드는 것이 일반적인 방법입니다. 사이트맵에는 사용자 인터페이스의 모든 주요 항목과 그 안에 있는 모든 하위 카테고리의 목록이 포함되어야 합니다. 이 방법은 페이지 내비게이션 메뉴의 기본이 되므로 방문자가 접속하기에 가장 중요한 페이지를 명확하게 표시하는 데 도움이 되어야 합니다.
사이트맵을 직접 작성하거나 순서도 또는 다이어그램으로 표시하거나 스프레드시트에 입력하는 등 자신에게 가장 편한 방법을 사용하여 만들 수 있습니다.
02. 페이지 우선순위 지정하기
계층 구조를 결정할 때는 방문자가 가장 먼저 방문했으면 하는 위치를 고려하세요. 목표는 만드는 웹사이트의 종류에 따라 다르지만, 다음과 같은 몇 가지 지침을 고려하면 됩니다.
퍼널(funnel)을 통해 어떻게 방문자를 안내하시겠어요?
자신과 방문자에게 있어 가장 중요한 정보는 무엇인가요?
웹사이트의 방문 목적은 무엇이며 방문자가 페이지 내비게이션 메뉴에서 목적을 쉽게 달성할 수 있나요?
이러한 페이지는 기본 웹 내비게이션의 일부이며 사이트의 주메뉴에 표시되어 최대한 접근이 가능하게 해야 합니다.
03. 전통에 충실하기
새로운 혁신을 시작하는 것보다 전통적인 모범 사례를 따르는 것이 가장 좋은 경우도 있습니다. 하이퍼링크가 일반적으로 파란색으로 표시되거나 로고가 일반적으로 웹사이트의 상단 모서리에 배치되는 데는 이유가 있는 법입니다. 이러한 친숙한 뉘앙스 또는 디자인 전통은 효과가 있기 때문에 존재하는 것입니다.
방문자가 웹사이트를 원활하게 이용하길 원하시지 않나요? 그렇다면 웹 디자인 트렌드와 매력적인 디자인 요소를 구현하여 브랜드 아이덴티티를 눈에 띄게 하는 동시에 웹 내비게이션의 경우에는 미적 대담함보다 명확성을 강조하세요.
04. 스티키 메뉴 사용하기
“고정형” 메뉴 또는 “플로팅” 메뉴라고도 하는 스티키 메뉴는 방문자가 사이트에서 아래로 스크롤할 때에도 계속 표시되는 메뉴입니다. 그저 다른 페이지로 이동하기 위해 방문자가 사이트 맨 위까지 스크롤을 올리는 것을 원하시지는 않겠죠? 그러니 이 방식은 세로로 긴 페이지에 있어 특히나 중요합니다.
방문자가 시간을 절약할 수 있도록 “맨 위로 돌아가기” 버튼을 추가하는 방법도 있습니다. 어떤 방법을 선택할지는 웹사이트의 디자인 및 레이아웃에 달려 있습니다. 그러니 방문자의 가장 편리한 페이지 내비게이션 이용을 고려할 때는 여러 방법을 생각해 보세요.
Wix에서 를 만들려면 에디터 왼쪽의 “추가”로 이동한 다음 “메뉴”를 선택하여 원하는 메뉴 스타일을 선택합니다. 그런 다음 메뉴를 마우스 오른쪽 버튼으로 클릭하고 “화면에 고정”을 선택합니다.
05. 메뉴의 항목 수 제한하기
카테고리가 최대 6~7개가 되도록 메뉴를 최소한으로 유지하면 사용자가 더 빠르게 정보를 처리하고 원하는 페이지에 도달할 수 있습니다.
사이트에 정보가 많다면 드롭다운 메뉴를 사용하여 여러 섹션으로 나눌 수 있습니다. 이렇게 하면 방문자가 메뉴의 한 항목 위로 마우스를 가져갈 때 선택할 수 있는 하위 카테고리 목록이 표시됩니다.
06. 검색창 추가하기
사이트에 콘텐츠가 많은 경우 유용한 페이지 내비게이션 방법은 하는 것입니다. 검색창이 있으면 사용자는 원하는 내용을 원활하고 빠르게 찾을 수 있습니다. 검색창은 직관적으로 이해할 수 있는 친숙한 개념이기 때문에 웹 서핑 경험이 적은 방문자에게 특히 유용합니다.
검색창은 메뉴 가까이에 유지하는 것이 좋습니다. 페이지 내비게이션 메뉴와 마찬가지로 검색창은 방문자가 사이트의 페이지에 쉽게 접근할 수 있도록 아래로 스크롤해도 고정된 상태로 유지됩니다. Wix에서는 에디터에 포함된 드래그-앤-드롭 기능을 사용하여 검색창을 추가할 수 있습니다.
07. 메뉴에 라벨 명확하게 지정하기
메뉴에 어떤 항목을 표시해야 할지 파악한 후에는 전략적으로 라벨을 지정하는 방법을 고려해야 합니다. 이 경우 명확성이 가장 중요하므로 창의적인 마이크로카피나 업계 전문 용어를 사용하지 않는 것이 좋습니다.
메뉴 텍스트가 명확하고 설명을 포함하는지 확인하고 너무 일반적이지는 않도록 만드세요. 어떤 텍스트가 더 나은지 확실하지 않은 경우 두 가지 버전을 만들어 보고 사이트에서 A/B 테스트를 수행하여 시험해 볼 수 있습니다.
설명을 포함하는 페이지 내비게이션 메뉴는 항목을 찾을 수 있도록 만들어줄 뿐만 아니라 구글(Google)이나 기타 검색 엔진이 웹사이트의 주제를 파악할 수 있도록 도움을 줄 수 있습니다.
08. 로고를 홈페이지에 다시 연결하기
로고를 홈페이지에 다시 연결하지 않는 것은 쉽게 방지할 수 있는 일반적인 웹 디자인 실수입니다. 메뉴에 “홈페이지”라는 단어를 포함할 필요는 없습니다. 사실 좀 구식인 느낌이 드는 방법입니다. 대신 웹사이트의 각 페이지 상단에 자신의 로고를 추가하고 홈페이지에 연결하세요. 이 방법은 대부분의 사용자에게 매우 직관적인 작업입니다. 다시 말씀드리지만 웹 디자인 전통이죠.
로고는 웹사이트 머리글 왼쪽에 표시되는 경우가 많지만 정확한 위치는 다양합니다. 가장 중요한 것은 로고가 사이트 상단에 표시되어 메뉴와 아주 가까이 있는 것입니다.
프로 팁: Wix를 사용하여 나만의 무료 로고를 만들어 보세요!
09. 사용자의 현재 페이지 표시하기
갈피를 잡을 수 없는 혼란스러운 경험을 좋아하는 사람은 아무도 없습니다. 이는 웹사이트 탐색도 예외일 수는 없죠. 이런 문제는 방문자가 웹사이트의 어디에 있는지 명확하게 확인할 수 있도록 하여 해결할 수 있습니다.
가장 정교하고 최적인 방법은 사이트에 이동 경로를 추가하는 것입니다. 이동 경로 페이지 내비게이션은 사이트의 나머지 부분과 관련하여 페이지에서 사용자의 위치를 표시하여 쉽게 조작할 수 있도록 하는 방법입니다.
브레드크럼(Breadscrumb)이라고 알려진 이동 경로는 일반적으로 페이지 상단에 “초과 부등호”(>)로 구분된 일련의 가로형 링크로 표시되지만, 사이트의 시각적 언어와 일치하는 화살표나 기타 이미지를 사용할 수도 있습니다.
콘텐츠가 긴 사이트의 경우 상태 표시줄은 특정 페이지에서 콘텐츠의 위치를 나타내는 최소한의 옵션입니다.
10. 방문자가 어떤 페이지에서든 모든 페이지에 도달할 수 있도록 만들기
마지막 팁이자 경험 법칙은 방문자가 어떤 페이지에서든 원하는 페이지로 이동할 수 있어야 한다는 것입니다. 모든 사람이 홈페이지에서 사이트에 도달하는 것은 아닙니다. 그렇기 때문에 방문자가 접속하는 모든 다른 페이지가 사이트의 나머지 부분에 연결되어야 합니다.
쉬운 해결책은 메뉴에서 모든 페이지에 접근 가능하고 각 페이지에 메뉴가 포함되어 있는지 확인하는 것입니다. 더 직관적으로 만들려면 모든 페이지에서 웹사이트 메뉴 디자인을 일관되게 유지하고 혼동을 피하고자 정확히 동일한 위치에 배치하는 것이 좋습니다.
프로 팁: 긴 블로그 게시물이나 랜딩 페이지와 같이 긴 텍스트 페이지를 소화하는 사용자 경험을 고려할 때 앵커 링크는 두고두고 사용할 수 있는 또 다른 편리한 웹 내비게이션 도구입니다.
이러한 링크는 웹 내비게이션 메뉴 외부에 있으며 일반적으로 페이지 맨 위에 배치되어 방문자가 관련성이 없는 콘텐츠에서 가장 관심을 가지는 부분으로 건너뛸 수 있도록 해줍니다.

By 조윤정
SEO & 블로그 전문가