최고의 온라인 무료 컬러 팔레트 사이트 7가지

자신의 디자인에 가장 적합한 색상 조합을 찾고 있나요? 다채로운 색상으로 디자인을 채워줄 최고의 컬러 팔레트를 제공하는 사이트를 아래에서 소개해 드리겠습니다.
밝은 네온 컬러, 잔잔한 톤의 파스텔 컬러, 단일한 컬러, 레인보우 컬러 중 어떤 색상 팔레트를 찾고 계신가요? 자신의 디자인에 꼭 맞는 색상 팔레트를 선택하는 작업은 원하는 분위기와 느낌을 연출하여 전달할 수 있기에 패션 업계뿐만 아니라 웹사이트 디자인 등 다양한 디자인 프로젝트에서 매우 중요하게 여겨집니다.
하지만 완벽한 색상 조합을 찾다 보면 종종 채도, 밝기 및 색조의 미세한 수정 및 조정 작업을 끊임없이 반복해야 할 수도 있습니다. 그리고 웹사이트 색상 팔레트를 선택하는 과정 또는 로고 디자인을 하는 과정에서 이러한 수정 작업은 꽤나 피곤하게 느껴질 수 있습니다. 만약 보다 효율적이고 재미있는 작업을 하고 싶다면 최고의 온라인 컬러 팔레트 사이트를 활용해 보세요. 그리고 이미 사용하고 있는 컬러 팔레트가 있다면 Wix의 무료 웹사이트 빌더를 어떻게 함께 활용할 수 있을지 확인해 보시길 바랍니다.

다음은 색상 팔레트에서 보색, 텍스트 가독성 및 인스타그램 피드의 색조 조절에 이르기까지 모든 측면을 다루는 최고의 무료 색상 팔레트 사이트를 정리한 리스트입니다.
무료 컬러 팔레트 사이트 7가지
01. : 기존 컬러 구성표를 바탕으로 한 나만의 색상 조합 찾기
Adobe Color는 원하는 컬러를 정확하게 구현할 수 있는 고급 도구로서 전문가를 위한 최고의 컬러 팔레트 생성기 중 하나로 손꼽힙니다. 웹사이트 방문이 처음이라면 탐색 섹션으로 이동하여 다른 사용자가 제작한 다양한 색상 팔레트를 둘러보거나 인기도 또는 최신성 순으로 검색하여 여러 가지 색상 팔레트를 확인할 수 있습니다.
마음에 드는 색상 조합을 발견했다면 자신의 프로젝트 니즈에 맞춰 사용자 정의를 할 수 있습니다. 이를 위해선 라이브러리에 이를 추가한 다음 ‘내 라이브러리’ 섹션으로 이동하여 해당 색상 팔레트를 선택한 후 '테마 편집'을 클릭합니다.
그리고 해당 색상 조합을 원하는 방식으로 사용자 정의를 하기 위해선 컬러 휠 기능을 사용할 수 있습니다. 여기에서 CMYK, RGB 또는 기타 값을 사용하여 각 색상을 개별적 또는 한 번에 일괄적으로 조정하거나 밝기 수준을 함께 조절할 수 있습니다. '기본 색상'(하단에 흰색 삼각형으로 표시됨)을 설정하고 색상 조합의 조화를 유지하면서 원하는 색조와 일치하는 새로운 색상 팔레트를 만들 수 있습니다. 어떤 단계에서든 색상 팔레트에 대한 접근성을 확인할 수 있으며 이를 통해 모든 방문자가 최종 버전의 색상 팔레트를 효과적으로 경험할 수 있도록 확인 작업을 할 수 있습니다.
Color CC의 또 다른 유용한 기능에는 업로드한 사진이나 이미지에서 색상 팔레트를 생성할 수 있는 '테마 추출' 기능이 있습니다. 색조를 다양하게 조절하여 원하는 색상이 나오면 여러 가지 방법으로 이러한 새로운 색상 팔레트를 원하는 프로젝트에 통합할 수 있습니다. HEX 색상 코드를 클립보드에 복사하거나 ASE 파일 형태로 다운로드할 수 있고, Adobe에 이미 로그인을 한 상태라면 Adobe 라이브러리에 저장할 수 있습니다.

02. : 자신의 스타일에 맞춰 조절할 수 있는 무한 컬러 팔레트
만약 디자이너로서 일하고 있다면 색상에 대한 뛰어난 안목으로 자신의 취향을 원하는 대로 연출할 수 있을 겁니다. 이제 이러한 자신의 안목을 컴퓨터에 심어주어 자신의 안목과 취향을 공유할 수 있게 되었습니다. 그리고 이를 통해 완벽한 컬러 매칭을 추천받을 수 있게 되었습니다! 제품 디자이너인 조지 헤이스팅스()는 머신 러닝 기술을 사용하여 선호하는 색상을 파악하고 이를 바탕으로 맞춤화된 특별한 색상 조합을 생성해 내는 웹사이트인 Khroma 개발에 참여했습니다.
Khroma에 접속하면 마음에 드는 50가지 색상을 선택하라는 메시지가 표시됩니다. 마음에 드는 50가지 색상을 고르는 데 시간이 조금 걸릴 수는 있지만 자신이 좋아하는 색상을 고르다보면 그 과정조차 즐겁게 느껴질겁니다.
색상을 모두 고르고 나면 Khroma의 알고리즘이 5가지 디스플레이를 생성하며, 텍스트와 컬러가 지정된 배경, 컬러 블록, 그라데이션, 2가지 컬러 톤으로 구성된 사진, 4가지 색상으로 구성된 팔레트를 확인할 수 있습니다. 조지 헤이스팅스가 자신의 UX 포트폴리오에서 설명한 바와 같이 Pinterest에서 스크롤을 내리면서 또 다른 이미지를 계속해서 찾아나갈 수 있는 것처럼 Khroma에서도 스크롤을 내리면 또 다른 조합을 계속해서 확인할 수 있습니다.
색상 심리학에 대한 기본적인 이해를 바탕으로 이 생성기를 함께 사용한다면 디자인뿐만 아니라 색상을 통해 자신이 의도한 느낌을 반영할 수 있는 전체적인 디자인을 효과적으로 연출할 수 있습니다.

03. : 원하는 색상을 연출할 수 있는 전문가를 위한 컬러 팔레트 생성기
Coolors는 선택한 색 구성표를 완성하는 데 매우 유용하고 전문적인 도구입니다. 이 편리한 생성기를 사용하면 비즈니스를 위한 색상 팔레트를 선택하거나 새로운 일러스트레이션을 위해 색상 팔레트를 선택할 때 프로젝트에 적합한 색상을 빠르게 찾을 수 있습니다.
Coolors 웹사이트에 접속하면 무작위로 생성된 5가지 색상 팔레트가 화면에 표시됩니다. 스페이스바를 누르면 더 많은 색 구성표를 둘러볼 수 있고 더욱더 다채로운 색상을 확인할 수 있습니다. 원하는 조합을 찾았다면 색상 위로 마우스를 가져가 보세요. 다양한 메뉴 옵션이 표시됩니다. 동일한 색상의 유사한 색조를 찾아 색상을 다른 곳으로 드래그하여 팔레트를 재정렬하고, 색조, 채도 및 밝기로 조정하거나 정의한 설정을 잠금을 할 수 있는 기능이 있습니다.
Coolors를 사용하면 웹사이트에 이미지를 업로드하여 이미지에서 바로 색 구성표를 추출해낼 수도 있습니다. Gradient Maker를 사용하여 색상 그라디언트를 생성하고 탐색 페이지에서 최신 팔레트를 확인하는 등의 작업을 수행할 수 있습니다. 생성된 팔레트가 만족스럽다면 URL, PNG 등으로 추출하거나 디자인에 사용할 HEX 색상 코드를 복사할 수 있습니다.
또 다른 이점은 Coolors를 앱으로도 사용할 수 있다는 점입니다. 이동 중에도 색상 팔레트를 생성할 수 있어 디자이너들에게 가장 유용하게 사용되고 있는 스마트폰 앱 중 하나입니다.

04. : 선택한 UI 컬러 테스트하기
Material Design은 구글에서 개발한 디자인 시스템으로, 전체적으로 일관된 시각적 언어를 보장하기 위해 다양한 디지털 제품에 구현될 수 있습니다. 디자이너와 개발자 모두 이곳에서 영감을 얻고 원하는 요소를 선택하여 자체 인터페이스에서 이를 사용할 수 있습니다. 여기에는 무료 아이콘 팩 및 많은 무료 글꼴과 같은 많은 유용한 리소스가 포함되어 있습니다.
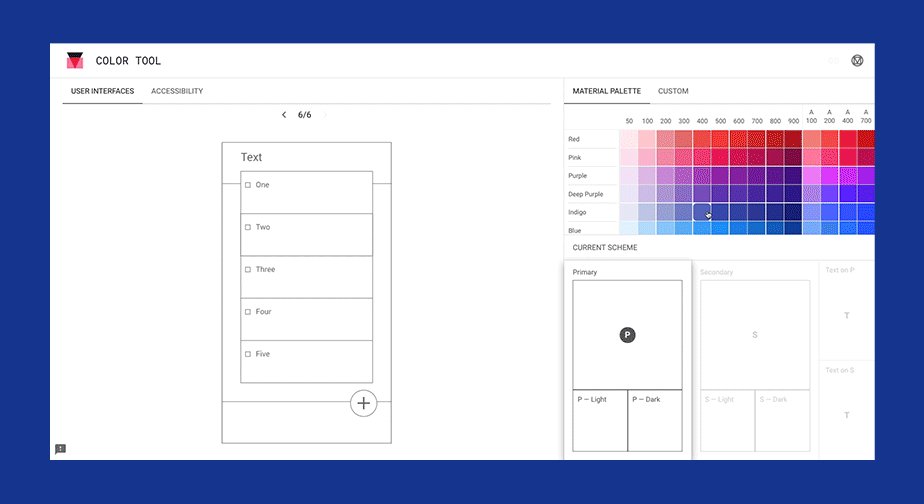
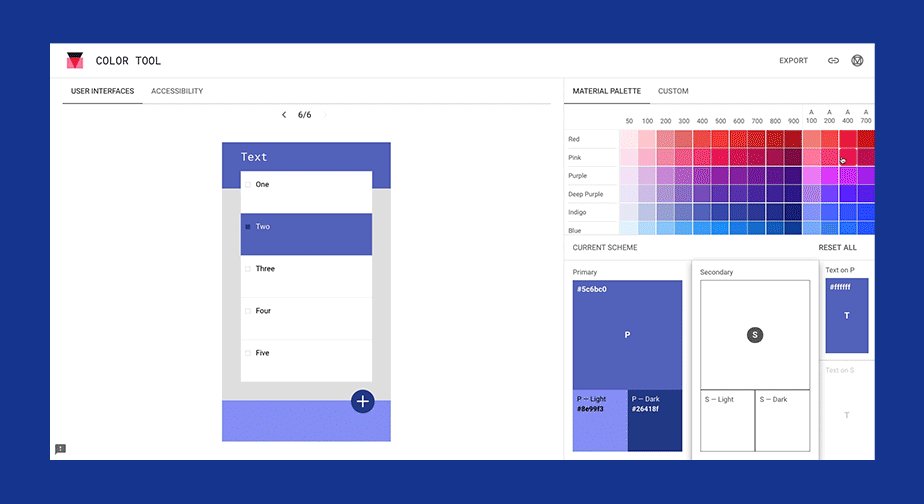
Color Tool은 구글의 Material Design이 제공하는 방대하고 다양한 도구 및 정보 데이터베이스의 일부에 해당됩니다. 이 심플하면서도 친근한 디자인의 생성기는 가장 전문적인 색상 팔레트 생성기 중 하나이며 사용자 인터페이스 디자인의 일부로 색상 팔레트가 어떻게 보이는지 테스트할 수 있습니다.
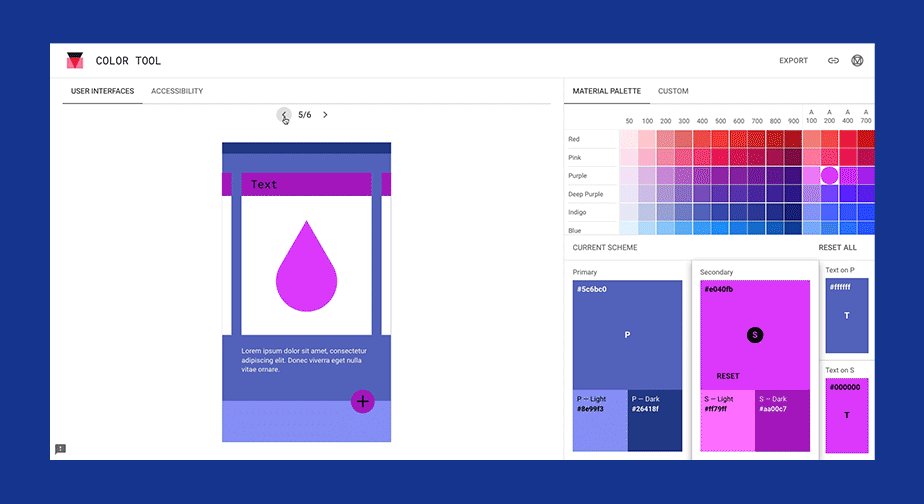
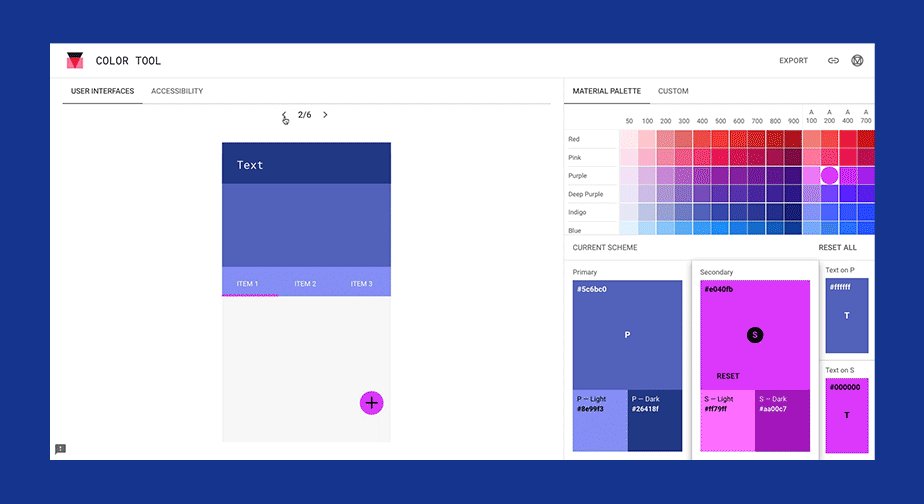
Material Design의 색상 시스템은 밝기 수준별 다양한 버전을 제공하면서 기본 색상과 보조 색상의 두 가지 색상만 고수합니다. 이렇게 팔레트를 제한하면 텍스트 가독성과 접근성에 초점을 맞추게 되면서 색상 간의 조화를 한 번 더 확인할 수 있습니다. 또한, 모든 사용자가 UI 요소를 명확하게 식별할 수 있도록 다양하게 적용할 수 있는 색상 옵션을 제공합니다.
복잡하게 들릴 수도 있지만 Color Tool을 빠르게 살펴보고 나면 훨씬 더 접근하기 쉽습니다. 기본 색상과 보조 색상의 두 가지 색상을 선택하면 도구에서 각각의 몇 가지 변형된 버전이 생성됩니다. 그리고 나면 색 구성표가 6개의 UI 와이어프레임 예제로 표시되어 나중에 디자인에서 어떻게 반영될지 예상해 볼 수 있습니다.
또한, Color Tool은 빠르고 편리하게 접근성 테스트를 실행합니다. 웹사이트의 접근성을 높이는데 중요한 이 테스트는 웹사이트에서 선택한 해당 색상으로 텍스트가 어떻게 읽힐지 미리 확인할 수 있습니다.

05. : 한 가지 색상에 대한 무수한 옵션 제공
브랜드 컬러 또는 펄스널 컬러를 위해 자신의 색상 팔레트의 기반으로 삼고 싶은 한 가지 특정 색상이 있다면 ColorSpace가 이에 적합할 수 있습니다. RGB 값, HEX 코드를 사용하거나 컬러 휠에서 직접 골라 선택한 색상을 입력하고 '생성' 버튼을 클릭하기만 하면 됩니다.
웹사이트에서 자신이 선택한 색상과 일치하는 무한한 색상 조합을 바로 생성하여 제공합니다. 그래디언트 팔레트부터 고급스러운 느낌의 컬러 믹스까지 다양한 색상 조합을 발견할 수 있습니다.

06. : 내 인스타그램을 통해 시그니처 색상 고르기
인스타그램에 자신의 디자인 작업물을 선보이고 있다면 Colorkuler를 사용하여 재미있는 실험을 해볼 수 있습니다. 이 도구를 사용하면 가장 인기 있는 게시물에서 색상 팔레트를 추출하여 자신의 시그니처 색상이 무엇인지 확인할 수 있고 일관된 브랜드 아이덴티티를 유지하는 데 도움을 받을 수 있습니다. 인스타그램 계정을 입력하기만 하면 어떤 색 구성표가 활용되고 있는지 바로 확인할 수 있습니다.
만약 브랜드 시그니처 색상을 쉽게 고르지 못하고 있다면 Colorkuler를 통해 자신의 브랜드를 반영하고 있는 색상을 빠르게 발견할 수 있습니다. 여기에서 반드시 유의해야 할 점은 Colorkuler의 이 멋진 기능을 사용하려면 인스타그램 계정을 활성화해 놓은 상태에서 공개로 설정해 두어야 합니다.

07. : 자신의 컬러 팔레트를 사용한 다양한 예시 보기
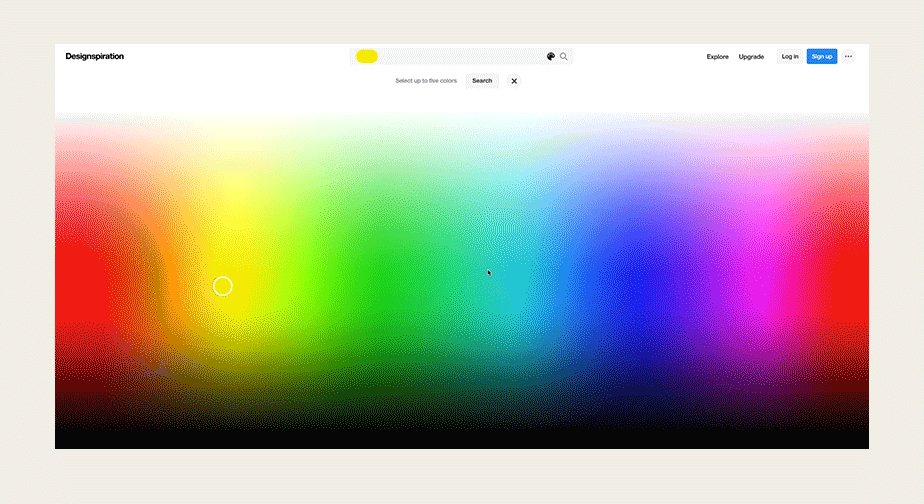
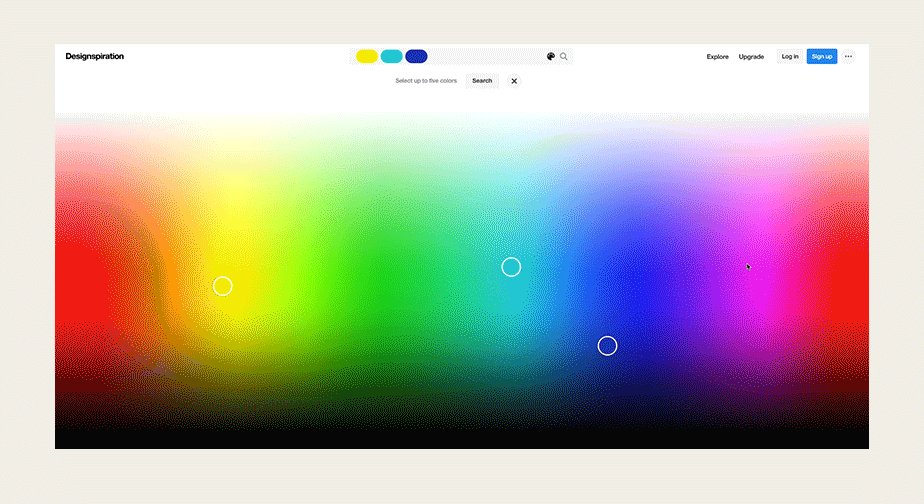
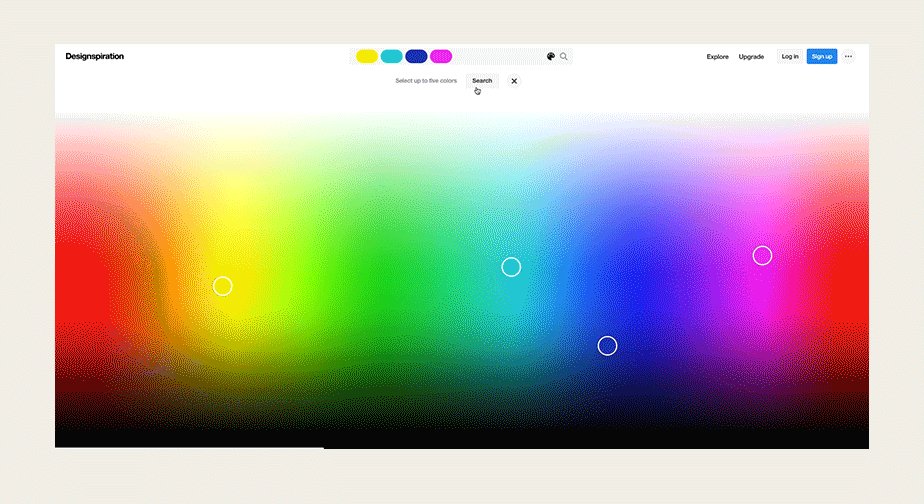
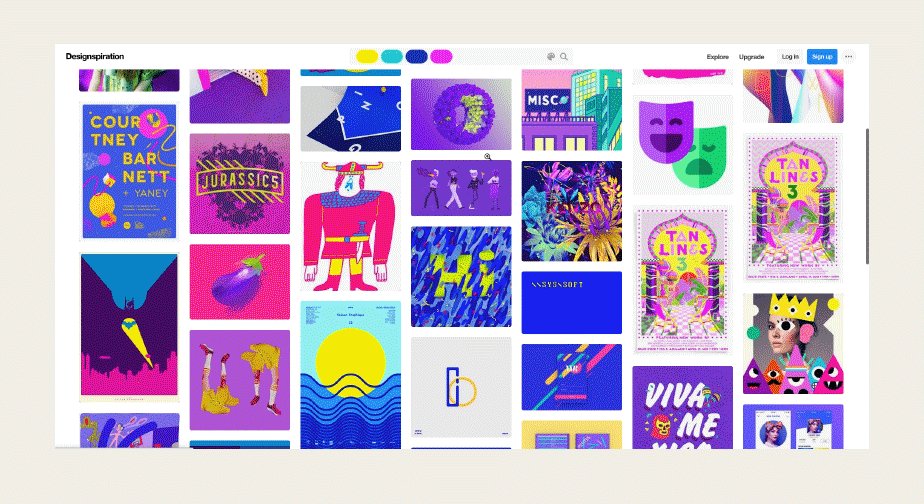
선택한 색상 팔레트가 마음에 들지만 어떻게 활용하면 좋을지 마땅히 좋은 아이디어가 떠오르지는 않나요? Designspiration의 색상 검색 기능을 사용하면 최대 5가지 색상을 선택한 다음 동일한 팔레트를 공유하는 다양한 디자인과 스톡 사진을 찾아볼 수 있습니다.
인포그래픽이나 핸드 레터링과 같은 특정 종류의 디자인 콘텐츠를 검색하거나 관심 있는 콘텐츠와 관련된 키워드를 입력하여 더 구체적인 예시를 얻을 수 있습니다. 무드 보드로 활용하면서 피드를 통해 다른 여러 가지 디자인을 살펴보고 자신만의 창작물을 위해 다양한 아이디어를 얻어보세요.

컬러 팔레트 예시



Wix란? Wix는 사용자가 원하는 대로 웹사이트를 맞춤형으로 제작할 수 있는 웹사이트 제작 플랫폼입니다. 자신의 웹사이트를 상상하는 대로 제작, 수정 및 확장할 수 있는 강력한 도구를 제공합니다. 😉

By 조윤정
SEO & 블로그 전문가