꼭 알아두어야 할 모바일 웹 디자인 사례 16가지

훌륭한 모바일 경험을 구축하는 일은 웹사이트를 만드는 데 있어서 매우 중요합니다.가 모바일 기기를 통해 발생하고 있기 때문에 스마트폰 사용자에게 최상의 웹 경험을 제공하는 것이 이제는 매우 당연해졌습니다.
잘 디자인된 모바일 웹사이트는 사용자 경험을 향상시키는 것 이상의 결과를 가져올 수 있습니다. 구글에서 모바일 퍼스트 인덱스를 실행함에 따라 웹사이트의 원활한 모바일 경험이 SEO와 검색 결과 노출 순위에 긍정적인 영향을 주고 있습니다.
이번 블로그에서는 여러분의 웹사이트를 모바일 버전으로 멋지게 구축할 수 있도록 Wix를 사용해 제작된 모바일 웹사이트 디자인의 16가지 사례를 소개해 드립니다. 또한, 모바일에서 접할 수 있는 최고의 기능 및 활용 팁을 소개해 드릴 테니 나중에 꼭 활용해 보시길 바랍니다.
최고의 모바일 웹사이트 디자인
01.
이 웹사이트는 세계적으로 유명한 디자이너 스테판 사그마이스터(Stefan Sagmeister)와 제시카 월시(Jessica Walsh)가 야심 차게 준비한 대규모 프로젝트의 일부로 보는 이의 시선을 사로잡는 압도적인 아름다움을 선사합니다. 매혹적인 미의 세계로 바로 빠져들게 되면서 뷰티 전시회 및 책에 대한 정보를 함께 제공받을 수 있습니다.
이 뷰티 전문 웹사이트는 웹사이트 전반에 걸쳐 일관된 시각적 언어를 사용합니다. 이 웹사이트의 눈부시게 화려한 홈 디자인은 세밀한 패턴과 디테일로 가득하며, 이러한 디자인은 블랙 앤 화이트로 구성된 미니멀한 웹사이트 색상 구성과 균형을 이룹니다. 이 프로젝트의 차별화된 디자인은 웹사이트의 구석구석에서 찾아볼 수 있습니다. 보석으로 장식된 햄버거 아이콘 메뉴같이를 통해 다양한 디테일을 찾아볼 수 있습니다.
반응형 웹 디자인 덕분에 데스크톱은 물론 모바일에서도 멋진 시각적 효과를 경험할 수 있습니다.

02.
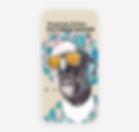
넷플릭스의 에서 아이콘적인 존재감을 보여주고 미국의 헤어 디자이너, 사회 활동가, 작가 및 TV 출연으로 이름을 알리게 된 조나단 반 네스(Jonathan Van Ness)는 매우 큰 영향력을 지닌 인플루언서입니다 그는 반 네스 또는 그의 이니셜인 JVN으로 잘 알려져 있으며, 500만 명이 넘는 인스타그램 팔로워와 스마트하게 디자인된 웹사이트를 운영하면서 온라인상의 강력한 입지를 쌓아 나가고 있습니다.
반 네스의 모바일 웹사이트는 그의 개인 브랜드의 확장의 일환으로 시각적 측면뿐만 아니라 기능적 측면에서도 그의 삶의 즐거움(joie de vivre)을 완벽하게 구현해 주고 있습니다. 깔끔하게 디자인된 모바일 웹사이트에는 캐러셀 배너와 함께 그의 투어 공연 티켓, 뉴욕 타임즈 선정 베스트 셀러 도서, 팟캐스트 세부 정보, 및 그의 최신 프로젝트인 아동 도서 등 사이트의 모든 중요한 정보가 잘 나와 있습니다.
그는 햄버거 아이콘 메뉴를 웹사이트 화면 오른쪽에 배치함으로써 방문자를 위한 명확한 가이드 제공 및 웹사이트 사용성을 높여주는 기존의 웹사이트 방식을 따르고 있습니다. 이를 통해 웹사이트 방문자들은 다른 페이지로 쉽게 이동하여 더 많은 정보를 얻을 수 있습니다. 또한, 페이지마다 특색있는 메시지, 시각적 언어 및 명확하게 설정된 CTA를 확인할 수 있습니다. 이 모바일 웹사이트에서 가장 인상적인 부분은 어디를 클릭하든 그의 모습이 항상 전면 중앙에 배치되어 있다는 점입니다. 사진, 밝은 색상 컬러 및 톤의 카피 문구, 웹사이트 전반의 경험을 통해 JVN 브랜드의 아이덴티티를 확실하게 전달하고 있습니다.

03.
특정 장소를 소개하는 경우 모바일 웹사이트 디자인에 있어서 제약이 있을 수밖에 없습니다. 사용자 입장에서는 작은 화면에서 웹사이트를 접하게 되기 때문에 첫 화면에 표시할 콘텐츠를 전략적으로 선택해야 합니다. In Print Art Book Fair의 모바일 웹사이트는 예술 행사를 하이라이트로 보여주는 동영상으로 방문자의 시선을 사로잡습니다. 동영상은 박람회의 생생한 느낌과 분위기를 전달해 줄 뿐만 아니라 방문객들에게 이벤트에 대한 전반적인 모습을 한눈에 보여줍니다.
이러한 동영상을 통합시킴으로써 이스라엘 예루살렘에 기반을 둔 아트 북 페어에서 제공되는 샘플에 대한 설명을 추가로 덧붙이지 않고도 샘플 정보를 충분히 전달하고 있습니다. 샘플에 관심이 있는 경우 샘플 신청을 도와주는 CTA(신청하기) 버튼을 바로 클릭할 수 있습니다. 이벤트 날짜 및 신청 마감일 또한 잘 표시되어 있으며, 모바일 콘텐츠를 다국어 웹사이트로 현지화하여 모든 방문자가 웹사이트를 즐길 수 있도록 여러 언어를 지원하고 있습니다.
In Print Art Book Fair는 공간을 체계적으로 사용하여 소셜 네트워크 바, FAQ 및 연락처 섹션을 강조하면서 이를 통해 쉽고 효율적인 사용자 경험을 제공하고 있습니다.

04.
친환경 포장 회사인 Puffin Packaging은 단열 포장에 있어 효율적이고 저렴하면서도 지속 가능성을 강조하는 가치를 기업 미션으로 내세우고 있습니다. 데스크톱 및 모바일 버전의 웹사이트 디자인 모두 분위기, 메시지, 그리고 시각적 아이덴티티와 매우 잘 어우러집니다. 제공되는 서비스 및 서비스로부터 제공되는 가치가 무엇인지 소비자에게 명확하게 전달됩니다.
첫 번째 화면에 보이는 주요 CTA는 바로 ‘제품 설명’ 버튼입니다. 방문자가 웹사이트를 둘러보기 전에 제품 및 서비스에 대한 설명을 클릭하도록 유도합니다. 두 번째 CTA는 제품 및 서비스에 적극적인 잠재 고객을 위한 ‘문의하기’ 버튼입니다. 연락처 정보를 하단의 폴드 영역에 포함시키기보다는 웹사이트 계층 구조를 변경하여 잠재 고객 유입에 주도적인 전략을 취하고 있습니다.
이 웹사이트는 친환경적인 브랜드 가치를 명확하게 전달하고, 관련 이미지를 통해 메시지를 뒷받침하는 유익한 정보를 제공하는 등 풍부한 콘텐츠를 보유하고 있습니다. 다양한 예시와 함께 웹사이트 전반에 걸쳐 제품과 브랜드 페르소나를 정확하게 보여주고 있습니다.

05.
뉴욕과 파리에서 활동하는 사진작가 겸 아트 디렉터인 아티스트 샤론 라디쉬(Sharon Radisch)는 모든 모바일 웹사이트 디자인에서 일반적으로 보여지는 관행에서 벗어나 전략적이면서 스타일리시한 방식을 고수하고 있습니다. 라디쉬는 웹사이트 탐색 기능을 중앙으로 옮겨 중앙 메뉴 버튼과 함께 이미지 쪽으로 방문자들의 시선을 고정시킵니다. 웹사이트 계층 구조를 영리하게 조정함으로써 사용자 경험을 방해하기보단 오히려 이를 향상시켜 주고 있습니다.
라디시는 그녀의 컬렉션 중 최고의 작품을 보여주는 우아하면서도 절제된 구성을 사용하고 있으며, 비주얼적인 측면에서 이를 충분히 엿볼 수 있습니다. 그녀는 뉴트럴한 톤과 짝을 이루는 흑백 모티프를 영리하게 통합하여 차분한 아름다움을 선사합니다. 또한, 텍스트 활용을 최소화하여 자신의 작품을 강조하는 방식으로 영리하면서도 재미있는 방법으로 그녀의 작품의 아름다움을 극대화하여 보여줍니다.

06.
이 중식 전문 레스토랑의 웹사이트에는 상단 폴드에 눈길을 사로잡는 로고 디자인을 배치하여 멋지게 브랜딩하였습니다. 그리고 이곳을 클릭하면 웹사이트의 ‘홈’으로 이동하게 됩니다. 일반적으로 로고를 홈으로 연결시켜 놓은 것은 웹 디자인에 있어서 매우 중요합니다. 사용자 경험을 크게 향상시킬 수 있기 때문에 모바일 웹 디자인에서 더욱더 중요하게 다뤄집니다.
가족 중심으로 운영되고 있는 이 레스토랑은 먹음직스러워 보이는 수제 만두와 함께 핸드 드로잉 느낌을 잘 살린 벡터 기반 아트를 선보입니다. Yang's Place에서 부티크에 방문한 듯한 퀄리티가 느껴진다는 점에서 디테일에 얼마나 많은 신경을 썼는지 알 수 있습니다. 또한, 메뉴 및 온라인 주문 버튼을 사용하여 Yang's Place에서 가장 중요한 음식 섹션으로 바로 안내해 줍니다. 그리고 먹음직스러운 음식 사진으로 보는 이의 마음을 사로잡습니다.

07.
이스라엘 텔아비브에 기반을 둔 디자인 전공생이자 사진작가인 알론 페레스(Alon Peres)의 포트폴리오용 웹사이트는 그의 작품과 창의성을 완벽하게 보여줍니다. 이는 새로운 디자인 문화의 발견이라 할 수 있습니다. 그는 ‘아티스트 소개' 페이지에서 다음과 같이 말합니다. "저는 부모님 댁에서 신문을 읽으면서 디자인을 처음 접하게 되었습니다. 항상 볼거리를 찾아 다녔고 한 번 관심 가는 것을 찾게 되면 정말 작은 디테일까지 모두 파악하려고 했죠."
웹사이트에 사용된 블랙 앤 화이트 색상 체계는 신문의 느낌을 오마주하면서 작은 디테일까지 세심하게 작업했음을 알 수 있습니다. 그는 ‘스크롤리텔링' 방식을 사용하여 사이트를 탐색할 수 있는 여러 가지 방법을 제공함으로써 방문자가 원활하게 웹사이트를 둘러볼 수 있도록 합니다. 상단에 위치한 햄버거 아이콘 메뉴, 웹사이트 전반에 걸쳐 볼 수 있는 기하학적 모양의 CTA 버튼, 시차 스크롤로 팝업되는 그의 프로젝트 클릭 기능 등 다양한 기능을 제공합니다. 각 페이지에 표시된 버튼도 함께 제공하고 있습니다.
페레스는 데스크탑과 모바일 버전 모두를 통해 사용자 경험 전반에 걸쳐 브랜드 아이덴티티를 성공적으로 전달하고 있습니다.

08.
다양한 수상 배지로 장식된 이 모바일 웹사이트 디자인은 영화 팬들에게 이 단편 영화에 대한 최신 정보를 제공합니다. 웹사이트 방문자는 통합 Wix 이벤트 앱으로 예정된 상영 정보를 확인하고 웹사이트 블로그를 통해 최신 뉴스를 확인할 수 있습니다. 이 영화의 IMDB 페이지를 포함하여 관련 소셜 미디어 채널도 링크되어 있습니다.
또한, 이 웹사이트에는 Video Box를 사용한 영화 예고편이 포함되어 있습니다. 사용자가 페이지 스크롤을 내리면 예고편의 짧은 스니펫이 자동으로 작동되면서 재생 버튼이 생성됩니다.

09.
그래픽 디자이너 소피 브리튼(Sophie Brittain)은 상단 폴더를 재미있는 느낌으로 꾸며 웹사이트 방문자를 반갑게 맞이합니다. 흰색 배경을 바탕으로 이미지는 거의 사용하지 않은 채 간결한 문구로 공간의 대부분을 꾸며 놓았습니다.

10.
웨딩 플래너이자 스타일리스트인 로메인 델라니(Romain Deligny)의 모바일 웹 디자인은 어시 톤, 고급스러운 글꼴 조합, 고퀄리티의 사진으로 가득 꾸며져 있습니다. 이 웹사이트의 데스크톱 버전 탐색 메뉴는 페이지 상단에 클래식한 느낌의 가로형 목록이 배치되어 있지만 모바일 버전에서는 축소된 햄버거 아이콘 메뉴에 이를 간략하게 담아냈습니다. 클릭 시 전체 화면 메뉴가 열리게 되면서 작은 모바일 기기에서도 콘텐츠를 읽고 클릭하기가 수월해졌습니다.
모바일 웹사이트 상단의 캐러셀 배너에서 청아한 분위기의 웨딩 스냅샷과 함께 고급스러운 느낌을 연출하면서 델라니의 스타일과 브랜드의 분위기를 잘 보여주고 있습니다.

11.
영국의 일러스트레이터이자 제작자인 홀리 풀러(Hollie Fuller)는 Wix 프로 갤러리를 일러스트레이션을 위한 포트폴리오에 멋지게 활용하였는데요. 바로, 모바일에서 다양한 프로젝트를 최적화된 레이아웃으로 멋지게 정리하여 선보이고 있습니다. 홈페이지의 각 일러스트레이션은 내부 프로젝트 페이지로 연결되며, 여기에서 그녀의 작품에 대한 추가 작품 및 간단한 텍스트 설명을 찾아볼 수 있습니다.
페이지 소개에는 과거 언론에 보도된 기사 및 인터뷰 외에도 그녀가 함께 작업한 클라이언트 목록, 그리고 그녀의 사진을 볼 수 있습니다. 작품을 선보인 후 아티스트의 실제 모습을 담은 사진을 추가하는 것 또한 개인 브랜드를 구축하고 신뢰도 및 친숙함을 높이는 데 큰 도움을 줍니다.

12.
브라질 출신의 가족이 운영하는 이 온라인 쇼핑몰 웹사이트는 은은한 느낌의 헤더 스크롤 효과를 사용하여 세라믹 접시를 선보이면서 웹사이트 홈페이지의 깊이감을 더해주고 있습니다. 또한, CTA 버튼을 눈에 띄는 곳에 배치하여 온라인 스토어에 쉽게 방문할 수 있습니다. 온라인 스토어를 방문하면 스크롤을 내림과 동시에 뉴트럴한 느낌의 스튜디오를 배경으로 한 접시 사진과 함께 접시에 담긴 먹음직스러워 보이는 음식을 감상할 수 있습니다.
브랜드의 로고 디자인은 최근 로고 트렌드에 맞춰 기하학적이면서 타이포그래피적인 느낌으로 제작되었습니다. 해당 로고는 모바일 웹사이트 홈 상단에 잘 보일 수 있도록 배치되어 있습니다. 다른 페이지로 이동 시 페이지 하단에 로고가 표시되며 로고를 클릭하면 홈으로 다시 돌아갈 수 있어 웹사이트를 쉽게 둘러볼 수 있습니다.

13.
남아프리카 출신의 비주얼 아티스트인 미셸 카를로스(Michelle Carlos)의 모바일 웹사이트는 시선을 사로잡는 첫 페이지 화면으로 화려하게 시작됩니다. 화면을 가득 채운 그녀의 핸드 드로잉 작품 및 로고를 통해 웹사이트의 첫 화면에서부터 아티스트로서의 전문성을 엿볼 수 있습니다. 웹사이트의 전반적인 분위기를 해당 페이지를 통해 보여주면서 방문자가 웹사이트 내에서 찾을 수 있는 콘텐츠 유형을 가이드해 줍니다.
이 웹사이트에서는 미셸의 일러스트레이션, 디자인, 채색화를 확인할 수 있으며, 그녀가 제작한 블로그도 웹사이트에서 함께 확인할 수 있습니다. 블로그를 통해 포토샵 팁부터 그녀의 작품 제작 과정에 이르기까지 모든 것을 공유하고 있습니다. 그녀는 블로그 로고와 웹사이트 로고를 동일하게 설정하여 그녀의 작품과 및 포트폴리오에 일관된 느낌을 심어줍니다.
또한, 그녀는 자신의 온라인 스토어에 무료로 다운로드할 수 있는 컬러 시트 기능을 추가했습니다. 이 컬러 시트는 ‘자신만의 창의적인 시간’을 위해 방문자에게 무료로 제공하고 있으며, 인스타그램에서 이 시트를 활용해 작품을 올릴 경우 그녀의 이름을 함께 해시태그해 달라고 요청하고 있습니다. 이는 자신만의 커뮤니티를 구축하고 온라인상 영향력을 높일 수 있는 창의적이고 의미 있는 방법으로 보입니다.

14. Brown Owl Collective
이 그래픽 디자인 포트폴리오는 한 영국 기반의 웹 디자인 회사에서 의해 제작되었으며, 매우 적은 양의 텍스트로만 웹사이트 홈페이지를 채워놓았습니다. 바로, "과감한 디자인이야말로 보이는 결과를 가져온다(Brave by design, tangible in results)"라는 간결한 회사 미션 문구를 볼 수 있습니다. 또한, 방문자는 CTA 버튼을 통해 회사의 작업물을 볼 수 있는 페이지로 이동할 수 있으며, 해당 페이지를 가득 메우는 수많은 디자인 작업물을 살펴볼 수 있습니다.
또한, 을 매우 효과적으로 사용하고 있습니다. 이 기능을 사용하면 이미지를 클릭할 때만 각 프로젝트의 이름이 표시되어 관련 정보를 모두 전달할 수 있습니다. 뿐만 아니라, 화면에 표시되는 요소적인 측면을 웹사이트 작업 시점부터 최소화할 수 있습니다.

15.
이 포트폴리오 웹사이트를 방문한 사람들을 만 보아도 그 아티스트가 누구인지 바로 알 수 있습니다. 델 벤(Del Ben)은 전반적인 웹사이트 느낌을 매우 잘 보여주는 고품질 이미지 파일을 사용하여 그의 작품 속 붓 터치와 섬세한 디테일을 풍부하게 전달하고 있습니다. 모바일 화면을 통해 마치 갤러리에 직접 방문하여 예술 전시회를 보고 있는듯한 느낌을 받으실 수 있습니다.
심플하면서도 사용하기 쉬운 메뉴를 통해 아티스트 소개 글, 작품, 언론 보도 및 연락처 정보를 제공하고 있습니다. 이점을 비추어 보면 델 벤은 본인을 소개하고 자신의 작품을 선보이기 위한 용도로 이 모바일 웹사이트를 제작한 것을 알 수 있습니다. 또한, 델 벤은 웹사이트 홈페이지에 소셜 미디어로 이동할 수 있도록 링크를 걸어 놓아 그의 작품을 다른 채널에서도 감상할 수 있도록 설정해 놓았습니다.

16.
영국을 기반으로 댄스 업계에 있는 Studio 19의 모바일 웹사이트는 댄스 스튜디오의 동적인 느낌을 완벽하게 전달합니다. 이 웹사이트에 방문하게 되면 첫 화면에서부터 발레, 탭 댄스, 뮤지컬 댄스, 힙합에 이르기까지 다양한 댄스를 보여주는 동영상을 시청할 수 있습니다. 모바일 웹사이트 디자인을 살펴보면 비디오 릴과 움직이는 로고에 동적인 요소를 내포하여 방문자에게 강렬한 인상을 전달할 뿐만 아니라, 강렬한 에너지도 함께 느낄 수 있습니다.
‘무료 시범 수업 예약’을 위한 간단한 CTA를 통해 방문자는 간편하게 Studio 19에 등록할 수 있습니다. 한 단계 더 나아가 방문자가 등록을 진행한 후 실제로 수업 예약을 할 수 있도록 앞으로의 수업 일정을 달력에 표시해 알려주고 있습니다.

최고의 모바일 웹 디자인을 위한 활용 팁
모바일 웹 디자인은 단순히 데스크탑용 웹사이트의 축소 버전이 아닙니다. 사실, 실제로 많은 사람들이 데스크톱 버전보다 모바일 퍼스트 디자인에 더 신경을 써야 한다고 말합니다. 이는 점점 더 많은 사람들이 모바일로 인터넷을 사용하고 있기 때문입니다. 미국의 한 디자인 소프트웨어 회사인 InVision에서는 "모바일용으로 먼저 웹사이트를 디자인하고 프로토타입을 만들어 놓으면 모든 기기에서 원활한 사용자 경험을 제공할 수 있다."라고 말합니다.
Wix를 활용해 웹사이트를 제작할 경우 제공되는 모든 웹사이트 템플릿은 모바일 웹사이트를 제작하도록 맞춤 조정할 수 있기에 마음껏 활용해 볼 수 있습니다. 또한, 최적화된 글꼴 크기, 이미지 등이 적용되어 모바일 전용 보기 화면으로 웹사이트가 자동 전환됩니다. 반응형 디자인 VS 적응형 디자인에 대한 논쟁은 지속되고 있지만 일반적으로 초보자에게는 적응형 디자인이 최선의 옵션이 될 수 있습니다.
모바일 웹사이트를 제작하는 데 있어 다음과 같은 활용 팁을 참고할 수 있습니다.
모바일 우선 인덱싱 최적화
2015년 구글의 모바일 퍼스트 인덱스가 구현된 이후 웹사이트의 검색 결과 순위가 주로 모바일 버전을 기반으로 결정되고 있습니다. 결국, 성능, 디자인 및 페이지 로딩 시간 측면에서 웹사이트의 모바일 버전을 개선하는 것이 SEO에서 매우 중요한 평가 기준이 되었습니다. 에 대한 더 자세한 내용을 읽어보세요.
페이지 구성 요소 최소화
모바일 화면의 제한된 공간으로 인해 데스크톱 디자인에 표시되는 텍스트 및 시각적 콘텐츠를 모바일 버전으로 모두 옮기지 못할 수 있습니다. 반드시 유지해야 하거나 브랜드 메시지를 전달하는 데 직접적으로 기여하지 않는 페이지 요소라면 웹사이트에서 제외시키는 것이 좋습니다.
CTA 버튼 활용
마우스 또는 키보드를 사용하지 않고도 모바일을 사용하면 몇 번의 터치만으로 웹사이트를 쉽게 탐색할 수 있습니다. 하지만 이를 위해선 탐색 중에 원하는 콘텐츠로 간편하게 이동할 수 있어야 합니다. CTA 및 기타 다른 버튼을 배치할 땐 바로 클릭할 수 있는 전략적인 위치를 선택해 보세요.
‘위로 올라가기’ 버튼 사용
사이트 방문자가 ‘위로 올라가기’ 버튼을 사용하면 바로 페이지 상단으로 올라갈 수 있습니다. 이 버튼은 맞춤으로 설정할 수 있습니다.
로고에 홈으로 돌아가는 링크 걸기
웹사이트 탐색에 있어 일반적으로 매우 중요하게 사용되는 기능입니다. 웹사이트 방문자는 사이트를 둘러보면서 언제든지 로고를 클릭하여 홈으로 돌아갈 수 있습니다.
메뉴 요소 줄이기
데스크톱용 웹사이트에는 일반적인 형태의 탐색 메뉴를 설정해 놓았더라도 모바일 기기에서는에 맞게 이를 재설정해 줘야 합니다. 이를 위해 햄버거 아이콘 메뉴를 사용할 수 있습니다. 햄버거 아이콘 메뉴란 클릭 시 메뉴가 열리는 3개의 수평선 기호로 구성된 아이콘을 말합니다. 이 밖에도 가장 자주 사용하는 작업을 바로 실행할 수 있도록 기능을 사용해 볼 수 있습니다.
모바일 기능 최대로 활용하기
모바일에서만 찾을 수 있는 고유한 디자인 기능을 사용하면 모바일 웹사이트를 향상시키면서 더 원활한 사용자 경험을 제공할 수 있습니다. 전문적인 인상을 심어주며 방문자를 맞이하는 브랜드 전용 웰컴 메시지 화면, 사이트에 동적인 느낌을 불어넣어 줄 수 있는 기능, 일관된 느낌을 전달하는 디자인을 위한 를 활용해 볼 수 있습니다. 또한, 멋진 갤러리 레이아웃 기능, 스크롤 효과, Wix를 활용한 브랜드 전용 앱을 사용하여 모바일 사용자 경험을 훨씬 더 향상시킬 수 있습니다.

By 조윤정
SEO & 블로그 전문가